|
1、在Fw中打开图片,可稍加处理,比如做些TV扫描线特效、高斯模糊效果等等,具体制作我们这里不再详述;

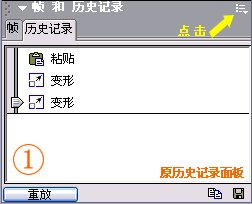
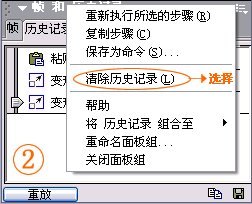
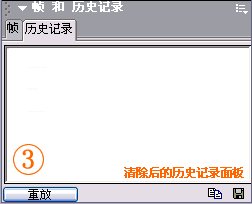
2、使用圆角矩形工具在工作区画出正圆角矩形(长:60px,宽:60px,笔触:#ccccccc,填充色:#ffffff),并放置好位置(X轴:0,Y轴:0); 3、从“窗口”菜单中打开“历史记录”面板,将面板中存有的历史记录都清除;

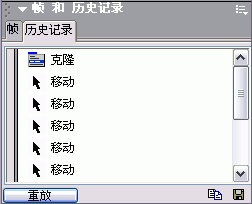
4、选择好该正圆角矩形,从“编辑”菜单中选择“克隆(Ctrl+Shift+D)”,原位复制该矩形,并向右移动至X轴为64。观察历史面板:

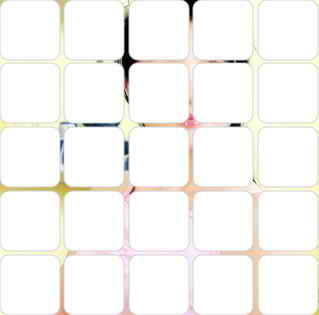
5、全选这面板中的记录,然后按面板中的“重放”按钮,这样一排的正圆角矩形排列完成; 6、同样的操作,我们对行进行操作,清“历史记录”、“克隆(Ctrl+Shift+D)”、下移......最终排列如下图所示:

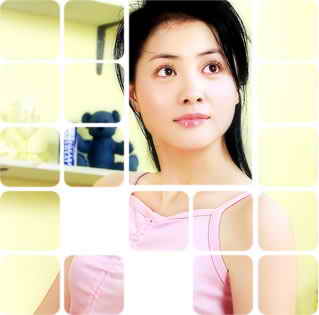
7、做些处理。随意扣除其中一至二块矩形,处理后图片:

8、在层面板中,全选这些路径对象(注意不要将背景位图群组进矢量组中)。选择“修改”菜单、“组合路径”、“合并(Ctrl+J)”。 9、全选对像,对位图进行蒙版MASK操作:“修改”菜单、“蒙版”、“组合为蒙版”;

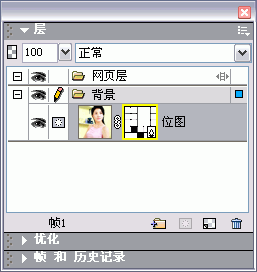
10、打开层面板,选择矢量蒙版; 
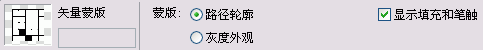
11、在属性面板中,改动如下设置,使的矢量蒙版笔触呈现出来:

同时你还可以对该矢量蒙版对象进行特效的处理,如阴影等等。 制作的方法我们就介绍到这里。这篇主要是介绍Firewoks矢量对象的合并、历史面板的灵活使用与蒙版MASK的操作。
|