|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 图像处理 > 正文 |
|
|||
| 教你制作透明网站favicon.ico图标 | |||
| 2010-3-7 9:24:48 文/许泽锋 出处:电脑软硬件应用网 | |||
|
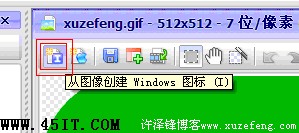
从严格意义上,favicon的话题无关SEO技术,也与Web服务器技术方面的讨论没有太大干系,不过,在我们的网站建设中,为网站打造一个契合网站主题的个性化标志则是必需的,这直接关系到能否成功地塑造网站的品牌。这从某些角度看仍在网站推广的范畴之内,而欲取得成功,不仅包括良好的页面设计、令人印象深刻的网站Logo,也包括favicon。 所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。 从特定的技术角度看,favicon也并不只是仅仅让网站给人更专业的观感,也可以在一定程度上减轻服务器的流量带宽占用:一般为了提高网站的可用性,我们都会为自己的网站创建一个自定义的404错误文件,在这种情况下,如果网站没有相应的favicon.ico文件,每当有用户收藏网站/网页时, Web服务器都会调用这个自定义的404文件,并在网站的错误日志中记录。这显然是应该予以避免的。 无论是博客还是网站,做一个ico显示在地址栏上面,是很有必要的。好的图标能留给访问者很深印象哦。所以Ken今天给博客加上了一个ico,感觉还凑合,所以就发一份教程,希望能给各位朋友帮助。用到的工具有Photoshop版本随意以及Axialis IconWorkshop 6.3,软件可以到网上下载(注意安全问题哦)。 首先,打开Photoshop软件,我用的是Photoshop9.0,文件》新建》设置如下图:  然后就发挥自己的创造力,创造属于自己的ico。我简单的做了一个,用于教程。  制作的过程中,注意把需要透明的地方选中(推荐用魔棒工具),然后按Del删除,见到一些灰白相间的网格则是代表透明部分。 作品完成以后,单击文件》储存为Web所用格式》如下配置:  之后便可以打开Axialis IconWorkshop软件。 单击 文件》打开,然后打开你刚才保存的.gif文件。然后按图操作:  从图标创建 Windows 图标,然后如下图配置。  按下确定后,程序很快就把.gif文件转换成ico,然后我们就保存吧。  保存以后的ico文件更名为favicon.ico,上传到网站的根目录,然后就可以生效啦。不过我估计只能在ie7以上或者某些浏览器可以看到效果了。 在网页中使用Favicon.ico 浏览器调用Favicon的原则是首先在网页所在的目录下寻找Favicon.ico文件,如果没有,便到网站的根目录下寻找。 程序代码: <link rel=”icon” href=”/dir/favicon.ico” mce_href=”/dir/favicon.ico” type=”image/x-icon”>
程序代码 <link rel="shortcut icon" href="favicon.ico" > 附上psd文件,觉得设计一个ico麻烦的话就来我博客下载改吧。 |
|||
| 最新热点 | 最新推荐 | 相关阅读 | ||
| 你真的了解html吗 说说网站流量不稳定的三个原因 省略html、head、body标签的页面 对页面制作的一些建议 如何让自己的网站更优秀 什么是规范网页?为什么要指定规范网 交互设计实例:用导航表现网站的信息 设计网站的URL时应该注意的8个要点 网站无障碍访问方面的问题:onfocus= 让IE(包括IE6)支持HTML5元素的方法 |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |