|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网络编程 > CSS教程 > 正文 |
|
|||
| CSS实例教程:非浮动区域设置宽度 | |||
| 2010-6-20 12:49:37 文/飞鱼的声… 出处:网页教学网 | |||
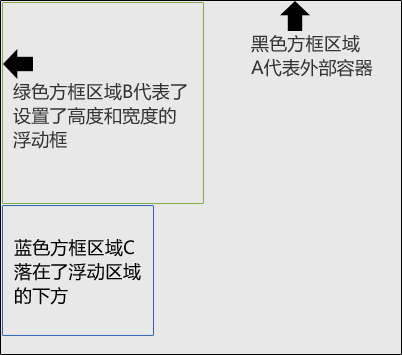
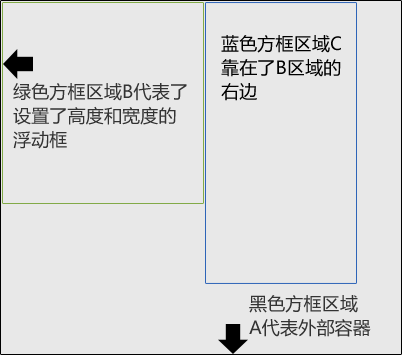
 我们假设有一个容器A,在这个容器内有两个容器B和C,B设置了高度和宽度,并且向左浮动,C没有浮动,它将围绕在B区域的周围,这是典型的浮动效果,没有问题。 但是当C容器设置了宽度之后,并且B和C的宽度之和小于A容器之后的效果,在Firefox和IE8中是这样的:  在IE6和IE7中的表现是这样的:  在这里,让我们将B区域看作是网页中的主要内容区,C区域看作是侧边栏,要达到B在左,C在右,B和C之间还要保留一定的空间的话,我们还要给C设置margin-left属性,当添加上左边距的属性后,IE和Firefox中的布局一致了。 当然,你可以完全不用给C区域设置宽度,只需要添加左边距就能达到希望的布局效果,但是有时候我们需要给C区域添加宽度值的时候,你要明白Firefox、IE8和IE6、IE7对于这种布局的表现是不同的。 |
|||
| 最新热点 | 最新推荐 | 相关文章 | ||
| CSS伪类选择器nth-child() css3教程:background属性调整增强 css教程:CSS3 Media Queries 详解 CSS 类名的长命名和短命名 如何使用css约束一个层不可见? CSS的list-style解释 小议使用“完整”的CSS的缺点 CSS中的相对定位与绝对定位详解 实例使用DIV+CSS制作圆角边框加阴影… CSS中设置段落间距的方法 |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |