|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| 高手传经 网页设计中的几个小技巧 | |||
| 2006-1-16 10:35:02 文/转载 出处:电脑软硬件应用网 | |||
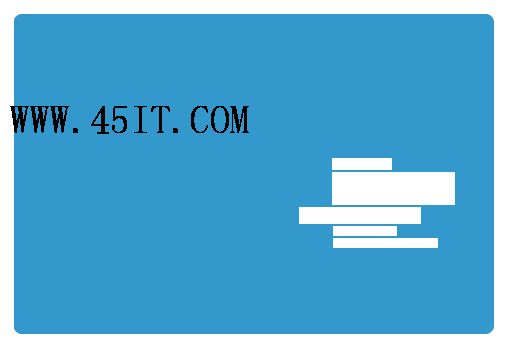
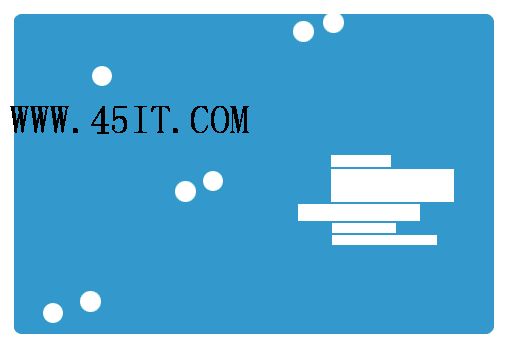
 如上图是Relen的个人主页Relen.com,2004版的首页发布信息,尤其是过年前后,利用雪花来点缀页面是非常合适的。注意这里面的雪花的摆设位置是有些技巧的,你可以考虑用黄金分割来支配你的设计思路,以达到合理、舒适的效果。 先排列文字,运用两到三种不同的字体,绝大多数文字对齐左侧,而其中一行突出,形成错落有致的感觉。文字的大小需要调整,主要信息文字大写,字体突出。而其他根据信息主次和平面设计的要求等多种因素进行排列。个别地方使用斜体加强,或用加粗的形式明示。  字体位置可以放在对角线的中部位置。如下三张图,效果都会不错。   

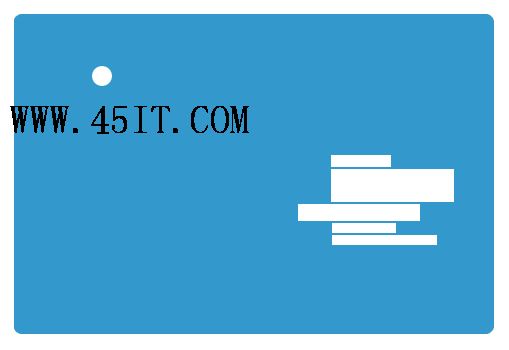
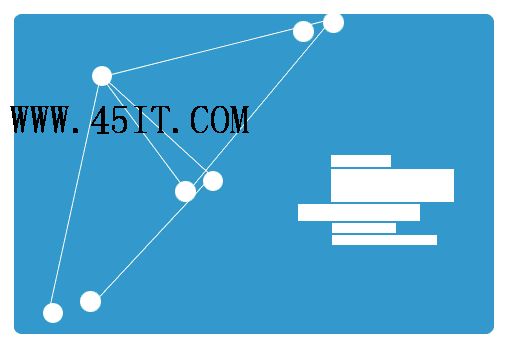
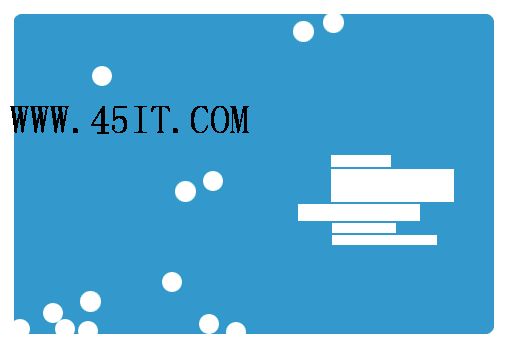
  在文字上方放入的雪花及文字旁边放入的雪花,最下方的雪花,基本上成为斜直线,如此会形成一种飘落的感觉。上方的雪花显示出一般,处理时灵活些,与右上方的点呼应。 注意到这几个点的位置都相当重要,可以形成独立的垂直三角形。平面设计中也有力的关系,每个物体之间均有影响和推动作用,不要生硬的搭配它们,而是摸索它们之间的作用关系和相互的对比。  几个点把握好后,再加入一些雪花是画面更加丰富。注意下部又加了一个点这个点使雪花的飘动减慢了,部分雪花可以近似垂直的飘落下来。左下角的部分多些雪花,这个地方的雪花堆积,起到画面平衡重心的作用。  因字体区域大,文字信息也是画面中最为重要的部分,对比来说,雪花是陪衬,是附带信息,美化信息。雪花在传递信息上就要略微弱一些。雪花面积小,但数量多,重复使它提升了重要性,也加强了左右的对比关系,最重要的是,丰富画面内容,使画面完美统一,效果好。   再次强调:均衡与对称是不同的。对称是在某一个轴线的两边或周围的形象对应、等同造成的一种美感样式,如中国古代建筑或人的双眼、双耳等,它是最早出现以及对人类美的认识产生影响的形式之一。由于对称过于单调,才逐渐形成了均衡这一形式美学的概念,它是对比对称而产生的。是支点两边的形状相异而量感等同的意思,均衡变化多样,只要使画面协调就可以了。
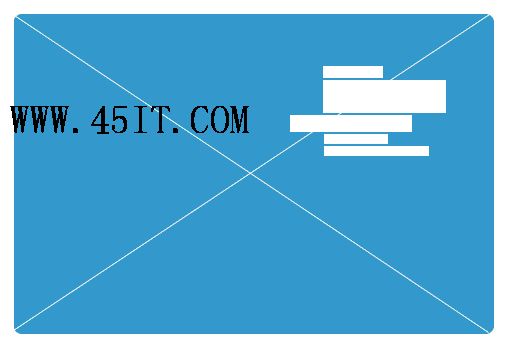
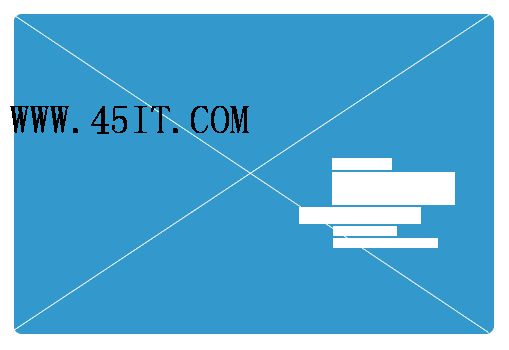
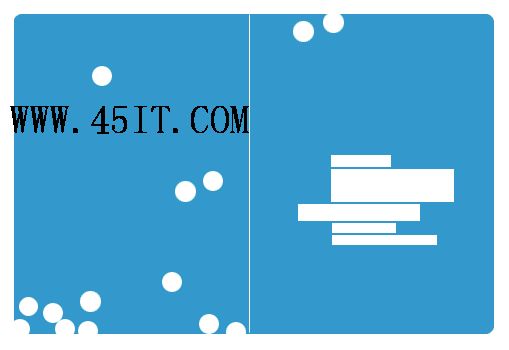
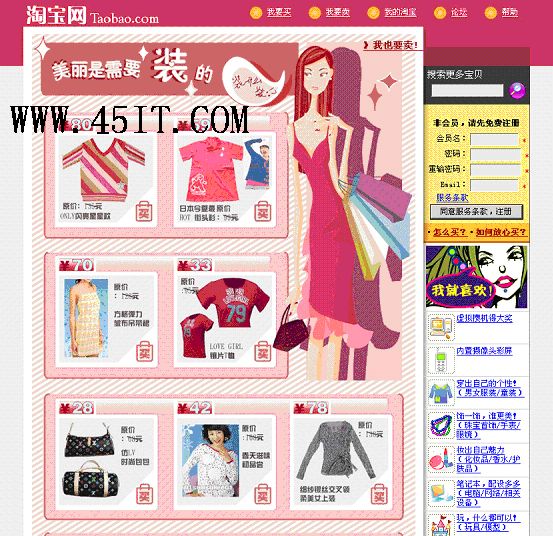
新年过后正好的情人节,把上述的图形稍做变化来适应情人节的节日气氛,其实是十分容易的。某位朋友参照Relen上述的设计作品,设计了一下这副作品。这副作品效果不假,它出现了严重的概念错误。  分析上图: 1、色彩。情人节是浪漫的象征,而他使用了偏暗的红色,给人一种非快乐的阴郁感觉,相当不好。 2、文字装饰。字体选择是很重要的,若选择的字体富有了一定的表情情感,如2004中的心型,那么设计就需要考虑这些细节的不同,并加以调整。可这副作品虽然选择了可爱的字体,其他两种字体就没有与之配合,而是孤立的摆放。字体的疏散及缺乏细节,使画面感觉松散缺乏统一的美感及细致的环节。 3、图形。图形的问题最大。表现浪漫的图形,常用的有心型、气球、彩棒(开Party用的小饰物)等等都可以使用。而他运用了十分理智的图形,这种理智的图形象征的是化学、科学,严谨而庄重的事情,没有快乐、温馨的感觉。使画面看起来相当不搭配,十分怪异。 看似简单的一个小的平面设计,居然会出现这么多问题。为了给了他一个小小的建议,Relen制作了下图:   在上面加上文字,即使不做其他装饰,现在的图像,意义已经可以表达完整了。还可以稍微对色彩做些改变,如果你习惯浅的色彩,或是更浪漫的紫红色都可以。注意,不论你选择怎样的色彩组合,画面背景深、斜线色彩浅等方式,图片最终都要和网页背景相互搭配和谐。 斜线的用法是平面设计中相当常见的。如淘宝网的女性商品页面,用到了表示浪漫的粉白斜线,效果不错。  斜线的交叉、错位,也会达到较好的效果。如下图,只需几分钟就更改了效果。  关于平面设计的小技巧和形式美学的一些概念,以后若有机会,Relen还会在文章中提及,希望有喜好此类文章的朋友关注天极设计在线及Relen.com。 |
|||
| 最新热点 | 最新推荐 | 相关文章 | ||
| 页面自动跳转的几种实现方法 网站内容的四种分类形式 或多或少的… 如何指定规范网页?rel="canonical" 浅谈网站评论体系设计的不足之处 网页中“上一篇”“下一篇”设计思考 网页设计进度指示器帮助用户预测步骤 网页用户体验:网页注册表单设计分析 网页设计常出现8大问题 为什么浏览不了dreamweaver中ASP文件… 网页设计的形象思维归纳 |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |