|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| 网页设计过程中推荐的命名规范 | |||
| 2009-5-17 22:03:23 文/彬Go 出处:网页教学网 | |||
|
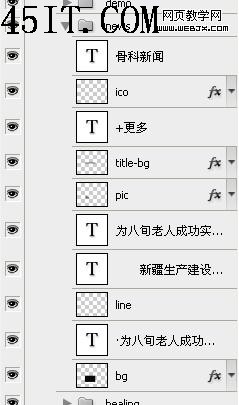
三.Photoshop图层结构规范: 



|
|||
| 最新热点 | 最新推荐 | 相关文章 | ||
| 页面自动跳转的几种实现方法 网站内容的四种分类形式 或多或少的… 如何指定规范网页?rel="canonical" 浅谈网站评论体系设计的不足之处 网页中“上一篇”“下一篇”设计思考 网页设计进度指示器帮助用户预测步骤 网页用户体验:网页注册表单设计分析 网页设计常出现8大问题 网页设计的形象思维归纳 彻底去掉动易内容页顶部的“改变图片… |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |