|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| 网页设计中的tab应用的两种类型 | |||
| 2009-7-28 21:52:09 文/佚名 出处:网页教学网 | |||
|
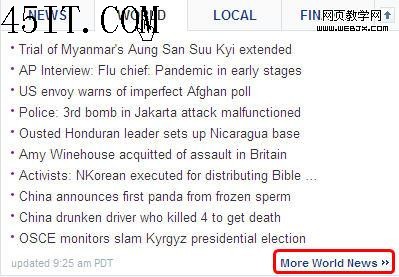
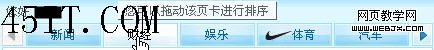
| 当今,网页设计中的tab应用十分普遍,不过一般都脱离不了一下两种类型: 第1种 鼠标单击切换。此种情形下tab是没有链接的(但是在选中的tab区域内增加 更多或者more链接)。 第2种 鼠标悬浮切换。此种情况下很多tab都加了链接,所以 a:hover 应该生效,也就是鼠标停靠时有下滑下或颜色等提示。其实这也是Norman设计理念里,对于用户恰当Feedback(反馈)的实践。 在实际案例中,我们看到了一些好的设计,也有些我不赞成的设计,这里稍做分享。 案例一:yahoo美国首页,属于第1种tab设计,但是注意右下角的框框哦。  案例二:淘宝首页的tab设计有三处,但是仔细看一下,却发觉各有差异。比较疑惑的是,为什么首页只有3个tab设计,但是却各不一样呢?难道一个页面需要多个前端介入?  第一个tab设计属于单击切换,无附加链接。(顶)  第二个tab设计属于悬浮切换,但是没有 a:hover 来反馈tab上的链接。(扁)  第三个tab设计属于悬浮切换,添加了 a:hover 反馈tab上的链接。(顶) 案例三:QQ弹窗。  最不招人喜欢的QQ弹窗,tab上也没有链接反馈,相信qq.com的流量很多是被这样无辜地骗来的。(扁) 插播一段:我一直对QQ弹窗的设计有微辞,一个只能放5个tab的位置居然间接的放了7个,于是不得不多出一个左右翻滚tab的设计。至于增加一个看起来意义不大却比较显眼的 [您可以拖动该页卡进行排序] 真正价值有多少。 |
||
| 最新热点 | 最新推荐 | 相关文章 | ||
| 页面自动跳转的几种实现方法 网站内容的四种分类形式 或多或少的… 如何指定规范网页?rel="canonical" 浅谈网站评论体系设计的不足之处 网页中“上一篇”“下一篇”设计思考 网页设计进度指示器帮助用户预测步骤 网页用户体验:网页注册表单设计分析 网页设计常出现8大问题 网页设计的形象思维归纳 彻底去掉动易内容页顶部的“改变图片… |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |