|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| 11个在排版/网页布局中的常见错误 | |||
| 2009-8-11 12:44:45 文/佚名 出处:网页教学网 | |||
|
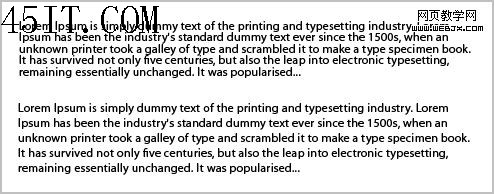
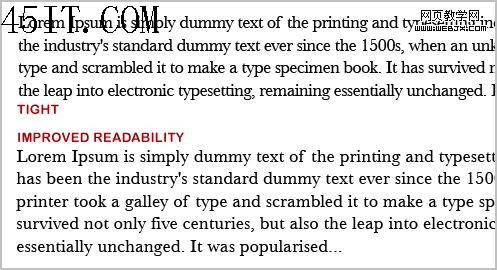
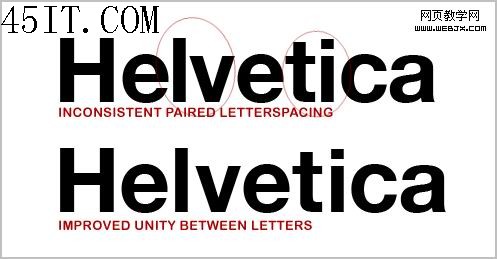
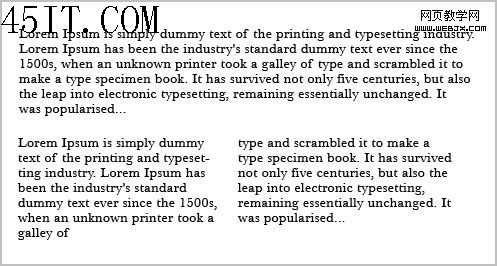
下面列出了10个在排版/布局中使用到的常见错误,这些错误可能在你设计的效果和外观中产生大的影响。当在考虑印刷时它能为你节省时间和金钱。 1。没有足够的行间距(leading)  行间距/leading能改善整页中文字块的阅读效果,这样做是为了当读者阅读下一行的时候不会找不到他们的位置.太小文字可能引起一种受压迫感。记住不同的字体需要不同的行间距这很重要。或多或少需要改变版本的高度. 2。没有足够的字间距(tracking)  字间距/tracking是被应用在一组文字上,它阴止了文字间的部分重叠.特别是在打印期间。它跟行间距有的类似,它也可能在文字的流量和文字的密度以及重量方面改善或妨碍可读性。 3。不要混淆字间距和字间距调整 字间距用于一组文字,而字间距调整应用了两个文字之间,标题、所有CAPS的文字和logo的效果处理。它能帮助在不同的尺寸上阅读。不要受限于你的设计软件的默认设计中。它同样适合于上述第1和第2条.  4。每行文字太多  阅读许多行文字会引起眼睛的疲劳,在从一行到另一行时读者不得不经常移动他们的眼睛和头部,我已经研究了各种来源认为每行文字保持文字在50 - 60个字符以下。 5。太多的字体和字体重量混合在一块 
|
|||
| 最新热点 | 最新推荐 | 相关文章 | ||
| 页面自动跳转的几种实现方法 网站内容的四种分类形式 或多或少的… 如何指定规范网页?rel="canonical" 浅谈网站评论体系设计的不足之处 网页中“上一篇”“下一篇”设计思考 网页设计进度指示器帮助用户预测步骤 网页用户体验:网页注册表单设计分析 网页设计常出现8大问题 网页设计的形象思维归纳 彻底去掉动易内容页顶部的“改变图片… |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |