|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| Dreamweaver轻松制作网页反馈表单 | |||
| 2009-10-17 11:48:35 文/计世网 出处:计世网 | |||
|
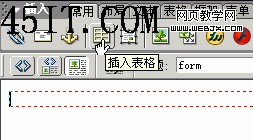
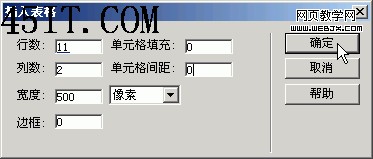
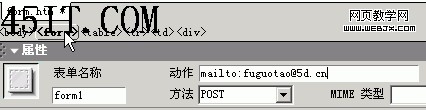
本文介绍制作客户反馈表单的过程。主要内容是使用表格设计表单结构和设置form参数。 



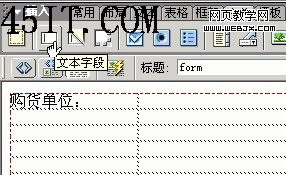
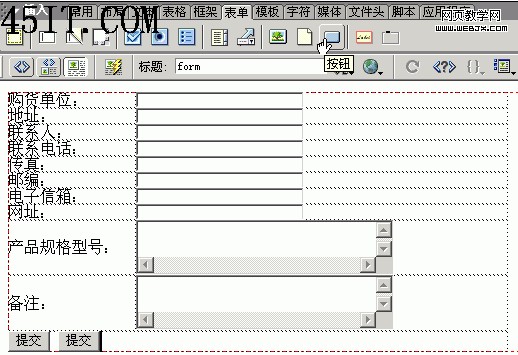
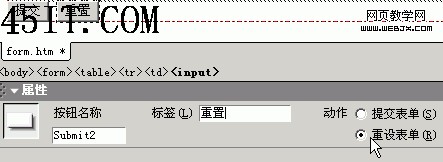
 6.重复输入文字和插入“文本字段”,给文本字段命名。按住ctrl键,选中最下面一行的两列,合并单元格。 




|
|||
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |