|
3.应用样式
因为不想给框赋予一个固定的宽度,并且还希望那些圆角总是紧挨着框中的内容,所以浮动这个容器。将容器浮动能防止框自动变得和窗体(或者其他外围容器对象)一样宽。取而代之,框里面的内容的宽度将决定框伸展多宽。
|
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
|
注意我们是通过将图片定位到对象的右上方来设置背景。
结果如图9,rounded-right.gif 的上面部分显示出来成为了整个容器的背景。

图9 将图片对齐到右上角显示出了圆角效果
按照代码顺序,容器之后的对象就是第一个段落,我们使用了一个class="desc"(desc表示description)来标记它。然后我们将rounded-left.gif对齐到top和left,它的上半部分作左上圆角。这里我们还将<p>对象的默认margin和padding都高为0。稍后我们再根据需要加上全适的padding值。
|
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 0;
background: url(img/rounded-left.gif) top left no-repeat;
}
|
加上第二张背景图片后的结果见图10,左上圆角加好了。

图10 将图片对齐于左上角后,部分圆角效果出来了。
接下来,添加左下圆角,通过给第二个段落(我们给它标记了class="link")指定rounded-left.gif的下面部分作为背景。这张图的上面部分,我们之前通过将图片对齐于top和left来显示,现在则将它对齐于bottom和left,以显示出下面的圆角。使用的间隔。第二个段落的三个侧边加了9px的padding,以此给内容和框的边界之间添加合适的间隔。第二个段落的左侧也加了9px的padding.这个值和图本身的宽度相同,以便让"Indestructible!"链接文字后面的圆角能显露出来。
|
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
|
到目前为止的结果见图11,四个圆角中有三个已经被加在了正确位置,还剩最后一个了。

图11 通过重用rounded-left.gif 但是对齐到下方,我们加上了第三个圆角
最后一张背景图将附着在嵌套在第二个段落对象里面的<em>对象上。我们将rounded-right.gif对齐于bottom和right,显示图片的下面部分,另外好包括一定padding值,以便将框中的文字和边线有均匀的间隔。大多数浏览器会将<em>包围起来的文字显示为斜体,所以我们还要覆盖这个属性,显示正常的字体。
|
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
.link em {
display: block;
padding: 0 9px 9px 0;
font-style: normal;
background: url(img/rounded-right.gif) bottom right no-repeat;
}
.container a {
font-size: 130%;
color: #e70;
}
|
通常情况,<em>是一个内联对象,不会自动扩展直至和父容器宽度相同,所以不能用于背景图片的载体。但能过添加规则display: block;,将<em>变成一个块级对象,强制让它内部的任何内容都延伸到框的边界,就能解决这个问题了。此外我们将框中的链接文字设置为橙色,并且比正常情况大——因为,不可破坏的链接就该是这样子。
图12是最后完成的框的效果,通过对齐两张背景图片,创建好了四个圆角。

图12 这就是我们的成品,“牢不可破”的矩形框
4.牢不可破的特性
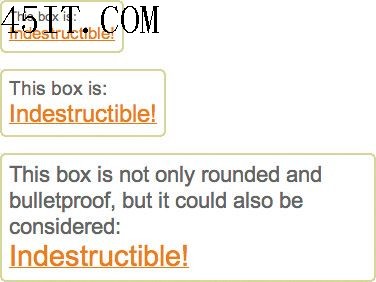
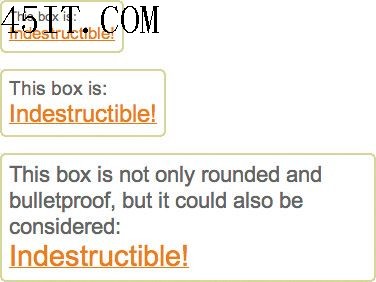
正如Browse Happy例子那样的情况,请注意我们的圆角矩形框,根据其内部的文字大小和内容量的变化,能够在所有方向自由扩展和收缩。真正的牢不可破(图13)

图13 不管有多大的文字还是多少内容,框都可以扩大再扩大
|