|
IE 一如既往地带来问题。真的,我觉得 IE 坚持自己的一套无所谓,不支持或者不完全支持标准也无所谓。但是,IE6 IE7 IE8 这三个版本都有各自不同的表现,实在是太让人难受了。
前两天碰到了这个奇怪的问题:
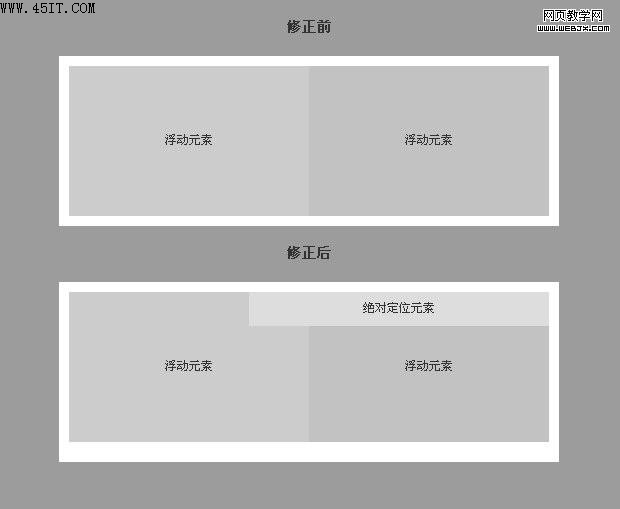
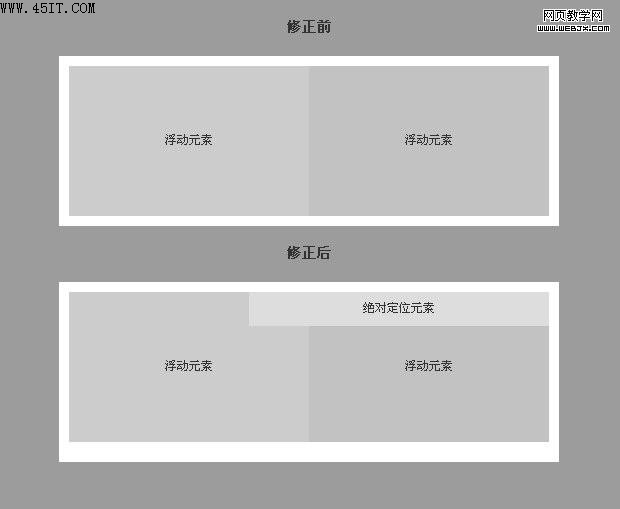
绝对定位的元素,紧邻着两个浮动元素。Firefox 中一切正常,IE6 中绝对定位元素消失了。
解决方法:只要别让绝对定位元素紧邻浮动元素就可以了。比如可以在绝对定位元素后面加个空元素。当然,这个空元素是毫无意义的,但是,在 IE 面前,又能怎么样呢?

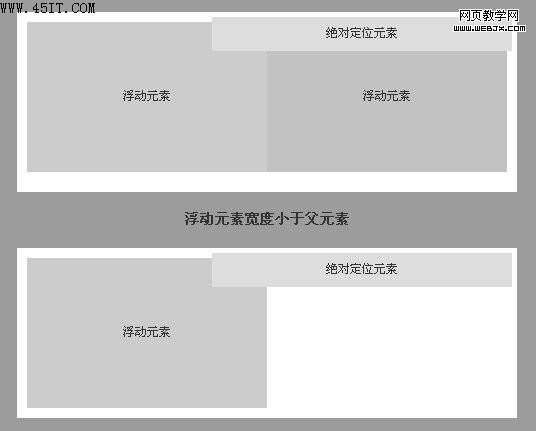
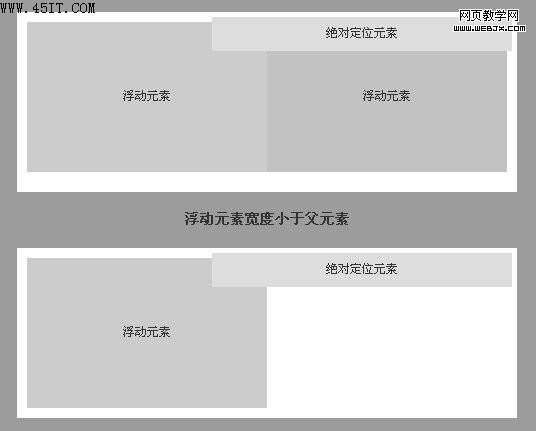
经过实验,我发现,只要浮动元素的宽度不填满父元素,绝对定位元素就能正常显示,一旦浮动元素的宽度填满父元素,绝对定位元素就会消失。而且,看来,父元素宽度是这种情况发生的临界点。

另外,这个 demo 里面也存在 IE6 的另一个经典 bug : 由注释产生的表现不同。(唉,bug 都成经典了,IE 无敌啊。
请看上面的图中,上面那块,就是有注释的,下面那块是去掉注释的,可以明显的看到底部的白色空白高度是不同的。
看具体演示效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style type="text/css">
/*common*/
*{margin:0;padding:0;list-style:none;}
select,input{font-size:12px;}
img{border:0;display:block;margin:0 auto;}
a{color:#333;text-decoration:none;}
a:hover{color:#c42805;text-decoration:underline;}
em{font-style:normal;color:#c42805;}
em a{color:#c42805;}
body{font-size:12px;color:#333;font-family:Arial,"宋体";background-color:#9c9c9c;}
.clear{clear:both;}
/*wrap*/
.wrap{padding:20px 0;}
p{text-align:center;font-size:14px;font-weight:bold;}
/*content*/
.content{width:480px;margin:20px auto;background-color:#fff;padding:10px;overflow:hidden;position:relative;}
.absolute{width:280px;background-color:#ddd;padding:10px;text-align:center;position:absolute;right:5px;top:5px;}
.main,.sub{float:left;width:240px;height:150px;line-height:150px;text-align:center;}
.main{background-color:#ccc;}
.sub{background-color:#c2c2c2;}
.mainsub{float:left;width:480px;text-align:center;height:150px;line-height:150px;background-color:#ccc;}
</style>
<title>Template</title>
</head>
<body>
<div class="wrap">
<p>修正前</p>
<div class="content">
<div class="absolute">
绝对定位元素
</div>
<div class="main">
浮动元素
</div>
<div class="sub">
浮动元素
</div>
</div>
<p>修正后</p>
<div class="content">
<div class="absolute">
绝对定位元素
</div><!-- .absolute -->
<div></div>
<div class="main">
浮动元素
</div><!-- .main -->
<div class="sub">
浮动元素
</div><!-- .sub -->
</div><!-- .content -->
<p>浮动元素宽度小于父元素</p>
<div class="content">
<div class="absolute">
绝对定位元素
</div>
<div class="main">
浮动元素
</div>
</div>
<p>浮动元素宽度大于或等于父元素</p>
<div class="content">
<div class="absolute">
绝对定位元素
</div>
<div class="mainsub">
浮动元素
</div>
</div>
</div><!-- .wrap -->
</body>
</html> |
|