|
鼠标悬停效果很有用处,如何有条件的添加这个央视呢?我们来看一下,给元素添加一个hover样式,很简单,我们来看一个透明度的例子吧:
div {
opacity: 1.0;
}
div:hover {
opacity: 0.5;
}
但是如果我们只是想让当前真正hover了的div显示,而让其他的div模糊呢?
假设我们的HTML结构如下:
<section>
<div></div>
<div></div>
<div></div>
</section>
我们可以给所有的div元素添加下面的透明度降低的属性:
.parent:hover > div {
opacity: 0.5;
}
然后我们再特别处理那个真正hover了的div:
.parent:hover > div:hover {
opacity: 1.0;
}
谁在用呢?
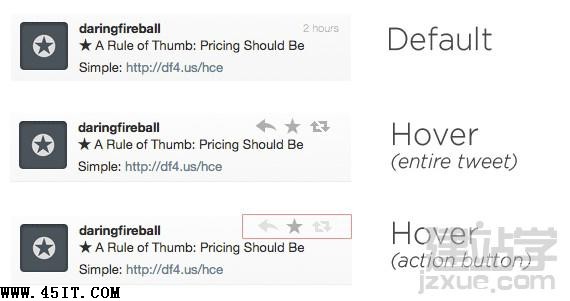
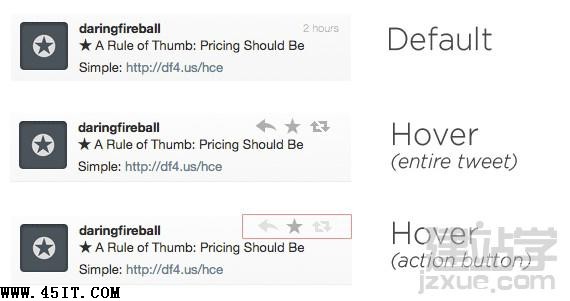
某敏感推在他们For Mac的程序中使用了相关的技术,效果还是不错的:

实例
这个想法可以扩展到很多地方,这里是一个列表的例子,当你鼠标进入列表的时候,其余列的透明度降低,本列中也一样,只不过透明度有层层增加,视觉效果很不错。代码是这样的:
<div id="all">
<ul>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
</ul>
<ul>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
</ul>
<ul>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
<li><a href="#">---</a></li>
</ul>
</div>
CSS样式:
#all > ul {
list-style: none;
float: left; width: 200px;
padding: 0 10px 0 0;
}
#all a {
text-decoration: none;
display: block;
padding: 10px;
background: #900;
border-radius: 20px;
color: white;
text-align: center;
margin: 0 0 5px 0;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
}
#all:hover a {
opacity: 0.2;
}
#all:hover ul:hover a {
opacity: 0.5;
}
#all:hover ul:hover a:hover {
opacity: 1;
}
注意
这个小技巧,老式的浏览器是不支持的,因为他们只有对a标签的hover特性,如果也想实现相应的效果,那么就要使用js来检测鼠标进入的事件了
|