|
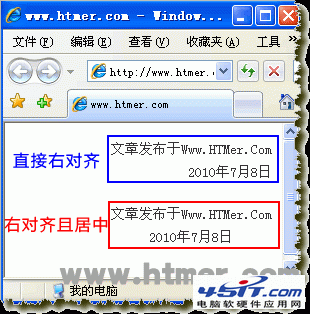
我们在网站上发布文章的时候,难免会有落款,通常我们会直接将落款设置成右对齐,但是如果落款有两行而且两行的文字字数又不相同,直接右对齐会显的不太好看,那么如何使落款右对齐且垂直居中呢?首先我们想到的就是加空格,但是网页中的空格是难以控制的,比较麻烦,而且还要计算空格数量,所以今天教大家一个简单的,用CSS控制文章落款右对齐且垂直居中的方法。 首先看下将两行落款直接右对齐和右对齐且垂直居中的对比图:
图中很明显下面的落款要比上面的要美观,实现的方法如下: 只需要将落款放在DIV中,然后设置DIV的样式为float:right;text-align:center;即可,相关代码如下所示:
<div style="float:right;text-align:center;">文章发布于Www.45it.Com<br />2010年7月8日</div>
|