|
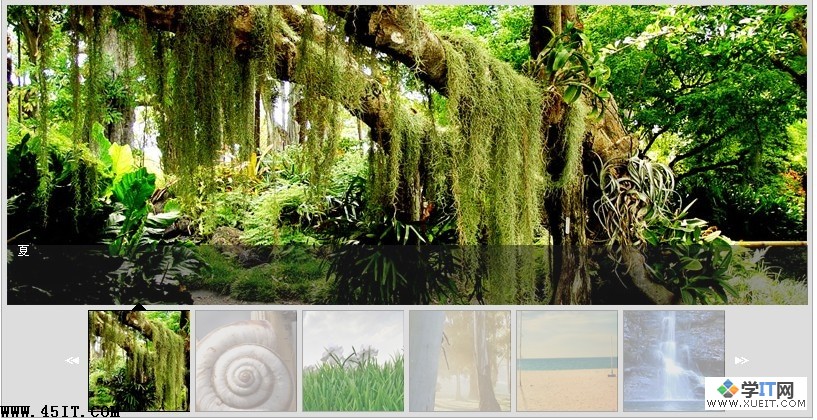
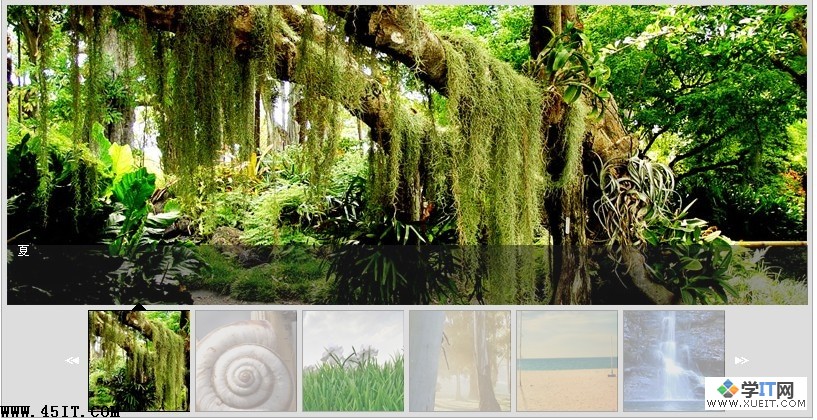
先来看下效果图:

效果很漂亮吧。
使用方法:
<link type="text/css" rel="stylesheet" href="galleryview.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.galleryview-2.0.js"></script>
<script type="text/javascript" src="js/jquery.timers-1.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#photos').galleryView({
panel_width: 800,
panel_height: 300,
frame_width: 100,
frame_height: 100,
easing: 'swing',
pause_on_hover: true,
nav_theme: 'light',
overlay_opacity: 0.5,
overlay_height: 10
});
});
</script>
<ul id="photos">
<li><span class="panel-overlay"> 春</span> <img src="img/01.jpg" /> </li>
<li><span class="panel-overlay"> 夏</span> <img src="img/02.jpg" /> </li>
<li><span class="panel-overlay"> 蜗牛</span> <img src="img/03.jpg" /> </li>
<li><span class="panel-overlay"> 花</span> <img src="img/04.jpg" /> </li>
<li><span class="panel-overlay"> 秋</span> <img src="img/05.jpg" /> </li>
<li><span class="panel-overlay"> 浪</span> <img src="img/06.jpg" /> </li>
<li><span class="panel-overlay"> 泉</span> <img src="img/07.jpg" /> </li>
<li><span class="panel-overlay"> 冬</span> <img src="img/08.jpg" /> </li>
</ul>
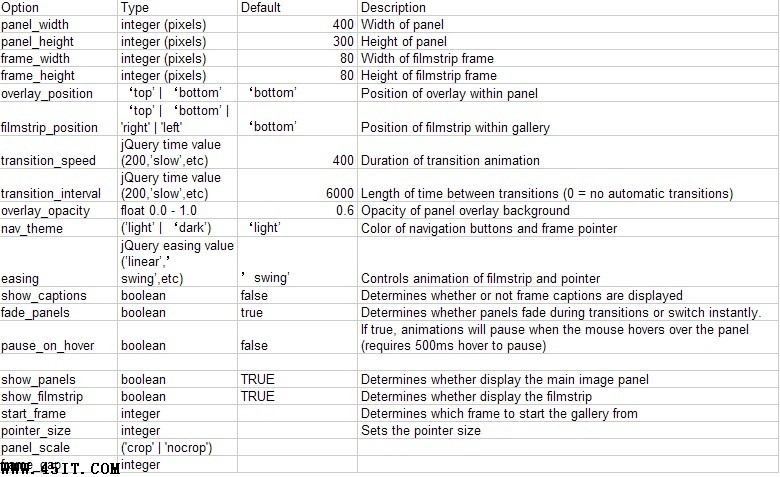
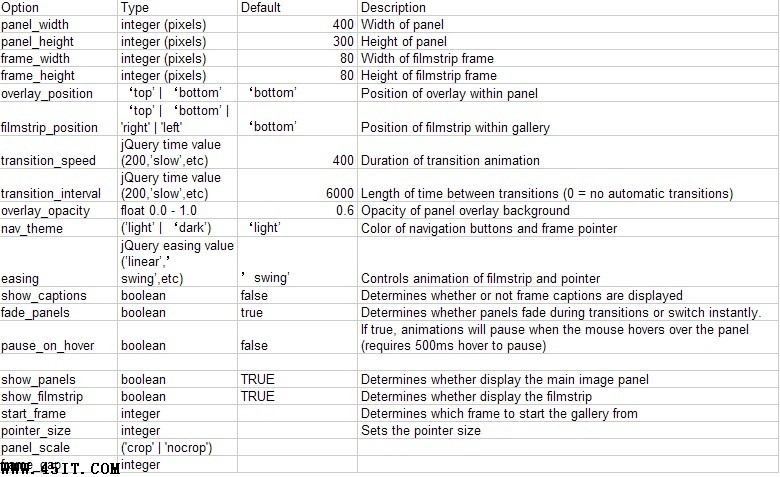
2.0版本参数如下:

以上参数可以根据自己需要设置,比如图片大小, 透明度,动画效果,缩略图在左、右、上、下,缩略图箭头大小,是否显示文字描述,是否隐藏某部分啊等
本文所讲jquery图片插件galleryview2.0官方下载地址:
插件下载:http://plugins.jquery.com/project/galleryview
官方网:http://spaceforaname.com/galleryview
|