|
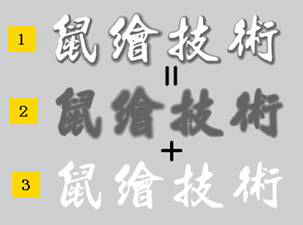
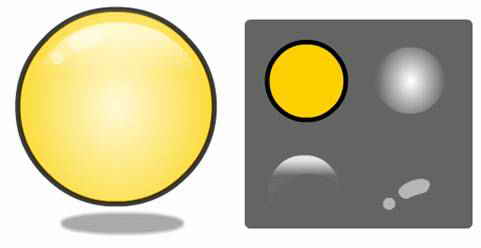
以前,在制作图像特效时就会想到用Photoshop来处理.在FLASH创作中常用Photoshop辅助,这个样可制作出更多精美的效果,但笔者并不推崇使用这种结合,因为用photoshop处理后的位图导到FLASH中后,制作出来的SWF的K数非常高,我建议用FLASH本身的工具去实现,这样可以大大的减少K数.接下来我就针对使用FLASH来制作与Photoshop相关的特效,但由于swf格式不同于点阵图,制作出来也存在不可排除的不足;这就要看创作时看情况来取舍了。 大家在他细看Photoshop制作出来的浮雕字.可以将他分离为两个层,一个是文字层,另一个是浮雕特效层,其中浮雕特效层略带模糊.为此,我应用的FLASH中的[柔化填充边缘]的修改功能(菜单:修改---形状---柔化填充边缘)就可以搞定; 如图一(浮雕效果)所示.[1]是FLASH制作出来的特效,与Photoshop很相近吧,但用FLASH制作出来的并存为SWF却比Photoshop要来得小,同时来具有属于矢量图性质.[2]是他离出来的特效层,首先用Ctrl+B将文字打散,然后使用[柔化填充边缘] (修改---形状---柔化填充边缘),将文字柔化(对话框参数值:距离11,步骤数11).[3]是分离出来的文字层,只是一般的文字,将它与特效层结合就组成了浮雕效果了。 二.水晶效果 大家应该都看过苹果公司网站的按钮效果吧,这种效果用Photoshop来制作,步骤最少也要有20步才能制作出精美的效果,用FLASH制作更是有难度,我试用了很多方法,并精简其步骤,总结出水晶效果方法;如果大家将需要制作时更细腻一点,可以增加效果的步骤;制作得更精美些即可;如图二(水晶效果)所示,左边是效果图,左边是分析图,分析图中,分别有四个组件(图形体.光源体.高亮辅助.高光),其中光源体的制作方 首先选择[径向渐变]颜色,然后将两边都设置为白色,接着将右边的颜色的Alpha值设为0%;也就是使其中一边变为透明;设置完成后就可以在”图形体”的上画一个同心圆;使整体变得发亮; 图三:光源体混色器设置
最后, 高亮辅助.也是采用上法的方法,而高亮部分只是用笔刷画的,所以在这里就不再赘述了。 |