|
接下来我们要保证三种颜色的彩带是在同一图层的情况下按Ctrl+J复制出一个新的彩带!并旋转如图角度:
 原来的层同样要旋转,使他们之间产生交叉。
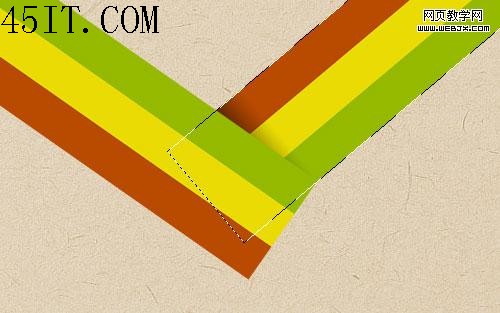
 现在我们选择底层的彩带,按住CTRL点击图层面板中的此层,得到他的选区,新建一层,使用渐变工具创建出一个阴影。 渐变使用黑色——透明的方式!
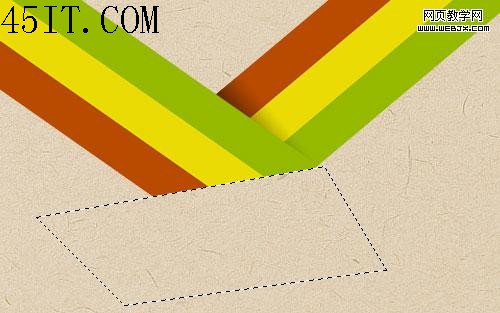
 接下来我们合并除“纸层”以外的图层,也就是说让彩带变为一体。 接着使用多边形套索工具,选中如图所示的范围进行删除!

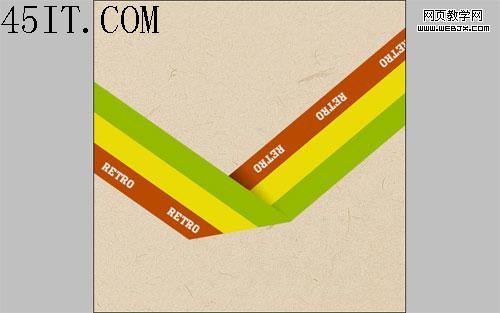
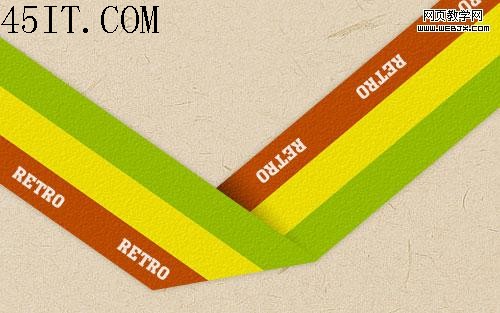
我们使用文字工具为飘带添加一些文字装饰,记得是用“自由变换”命令对文字进行旋转调整!。
 同样我们将文字层和彩带层合并,添加如图所示图层样式。
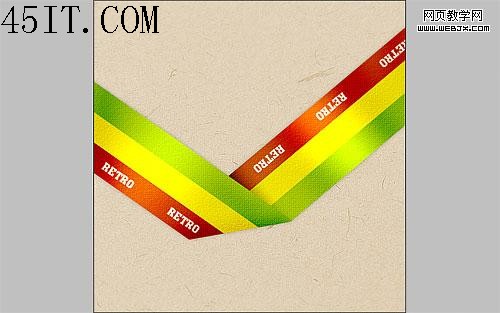
 现在,效果应该是这样的,多了一些阴影:
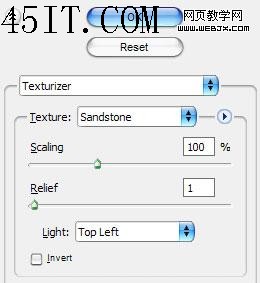
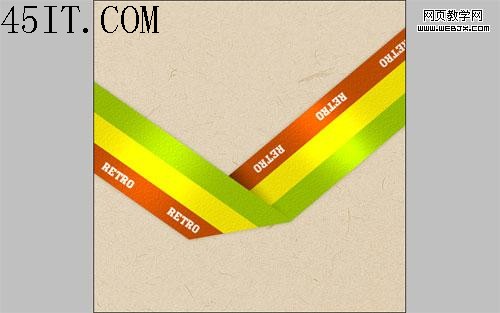
 接下来我们给彩带增添一些布纹的真实感,选用滤镜 “> 纹理”选择纹理化 :
 我们可以看到彩带有了凸凹感:
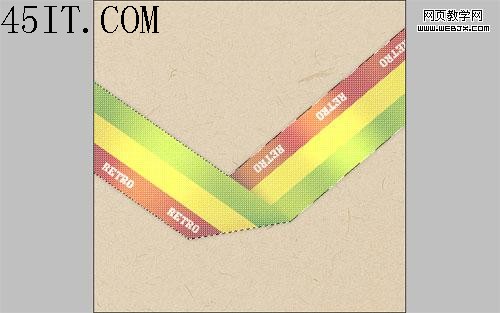
 然后到下一个步骤。 为了使我们的彩带更具立体感我们使用颜色减淡工具 (大小:125像素,范围:高光,曝光:20%),我们在需要的位置上进行涂抹,注意不要涂抹过量,我们会得到如下效果:
 同样我们相反的使用颜色加深工具 (大小:80像素,范围:阴影,曝光:30%),将彩带旁边进行减暗,这样做的目的是增加亮度对比度,使之更具立体感。
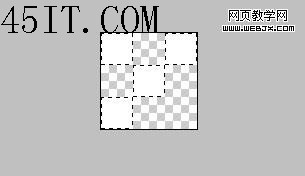
 我们需要添加一些网格,让它看起来更像织布。 创建一个3 × 3像素大小的新文件,用选区画出如下图形。
 然后进入“ 编辑 > 定义图案 ,保存它。 之后,回到我们的主画布。按住CTRL点击图层面板中的彩带图层,然后使用油漆桶工具(选择图案填充模式),进行填充!
 取消选区后将网格透明度改为40% 并且将图层模式改为叠加。
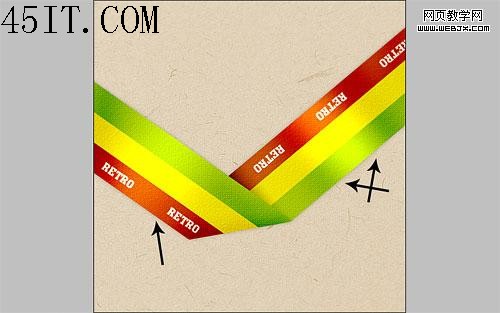
 现在,我们应该在箭头所指位置添加一些细节的阴影,就大功告成了。
 如下图所示我们很清楚的可以看到,用多边形套索工具选择这样一个选区,然后同样用黑色——透明的渐变色创造阴影效果,不过注意将一定要将阴影放到彩带的底下一层。
 还可以使用“模糊工具”对阴影进行模糊。
 在其他地方同样的方法添加阴影。
 现在看相当不错。教程也快结束了,不过我们还可以稍微再做一点工作。 转到背景层,选择加深工具 (大小:300像素,范围:阴影,曝光:30%),如图所示将背景层部分减暗。
 看!这就是你的结果,采用了不到半个小时我们又成功的学会了一个技术!
 |
