|
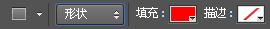
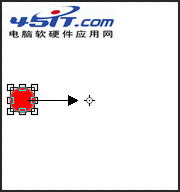
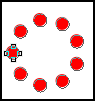
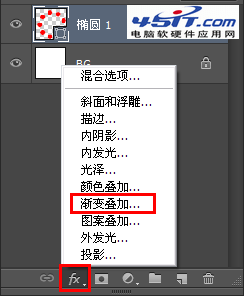
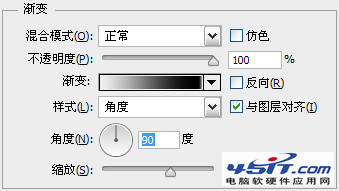
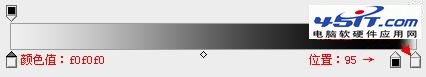
视频等待动画 我们看下这节课要学的效果:   想必大家在很多地方见过这样的动画吧,今天我们学下这个效果的制作。 1.新建一个文件,大小根据自己的需要设置,背景白色。 2.选择椭圆工具,  工具选项中,设置如下: 第一个选择星转,填充任意颜色,描边取消。  3.在画布靠左边的位置画一个圆:  Ctrl+T,自由变换,按住Alt键,把自由变换的中心点移出来,移动的同时按住Shift键,保持水平方向(放大画布以方便操作)。  目标点和我们的圆的距离,就是整体大圆的半径,所以现在你移动的距离决定了未来你大圆的尺寸。 在选项栏里设置旋转角度为40度:  然后回车确定。 确认你处于选中椭圆图层,按住键盘上的Shift+Ctrl+Alt然后按T键(8次),让这个圆变成一个大的圆环:  右键椭圆图层,栅格化:  4.在选中椭圆图层的情况下,点击图层面板下边的添加图层样式按钮,为本图层添加渐变叠加(相当于点右键,混合选项。这是混合选项的快捷方式)  在弹出的渐变叠加中,设置如下:  基本都是默认值,没有做过任何修改,唯一要改的就是渐变条,单击渐变条,设置渐变为下图样式:  左右两端各一个亮灰色颜色快,颜色值:f0f0f0;95%的位置处有一个纯黑色的颜色块。 4.打开帧动画面板,第一帧设置时间为0,循环设置为"永远",然后新建一帧,打开椭圆图层的渐变叠加选项,把角度设置为-30,然后确定。  新建一帧,再次打开椭圆图层的渐变叠加选项,把角度设置为-150,然确定  在这里我要解释一下,为什么要这样设置。因为PS里不像其他软件(比如AE),可以做复杂的关键帧属性动画,PS只能做一些简单的,这个角度动画,如果只用两帧是无法用过渡来实现的,所以我们要把360度分成3个阶段,第一帧是90度,第二帧为什么是30度?渐变的90度在顺时针转的时候是90,80,70…0,然后是-10,20…所以,90度加-30就是120度。-30度再加120,就是-150。当然,这个负号不能用数学里的负数算。希望你明白。 5.既然我们把3个阶段的画面做好了,下面我们来做动画,选择第二帧(明智的选择),点击添加过渡按钮。过渡方式:"上一帧",添加11帧,然后确定,再次单击添加过渡按钮(目前选中的是13帧,这是之前的第二帧),过渡方式:"下一帧",添加11帧。然后我们选择最后一帧,添加过渡,过渡方式为:"第一帧",依然添加11帧过渡。 6.播放一下,是不是一个类似"loading"的动画就做好了呢? |
