|
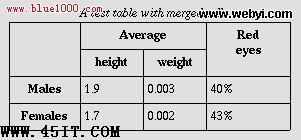
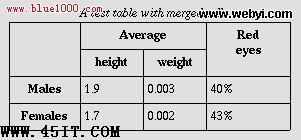
制作网页表格,需要使用table标签。用好table标签并不容易,复杂的表格做起来就很麻烦,比如下面这张表。

我整理了一些HTML表格的高级语法。你可以看看,自己会用多少?
1. 标题和内容描述
表格的标题用caption标签表示,它会自动出现在整张表格的上方。
除了标题以外,对内容的更长描述可以写在table标签的summary属性中。
代码示例(为了便于阅读,tr、th、td省略关闭标签):
<table border="1"
summary="this table gives some statistics about fruit
flies: average height and weight, and percentage
with red eyes (for both males and females).">
<caption><em>a test table with merged cells</em></caption>
<tr><th rowspan="2"><th colspan="2">average
<th rowspan="2">red<br>eyes
<tr><th>height<th>weight
<tr><th>males<td>1.9<td>0.003<td>40%
<tr><th>females<td>1.7<td>0.002<td>43%
</table>
在浏览器中的显示效果如下图:

2. 表头和表尾
从结构上看,表格可以分成表头、主体和表尾三部分,在HTML语言中分别用thead、tbody、tfoot表示。
<table>
<thead>
<tr> ...header information...
</thead>
<tfoot>
<tr> ...footer information...
</tfoot>
<tbody>
<tr> ...first row of block one data...
<tr> ...second row of block one data...
</tbody>
<tbody>
<tr> ...first row of block two data...
<tr> ...second row of block two data...
<tr> ...third row of block two data...
</tbody>
</table>
这里有三个注意点:
1)thead和tfoot在一张表中都只能有一个,而tbody可以有多个。
2)tfoot必须出现在tbody前面,这样浏览器在接收主体数据之前,就能渲染表尾,有利于加快表格的显示速度。这一点对大型表格尤其重要。
3)thead、tbody和tfoot里面都必须使用tr标签。
3. 列的分组
tbody可以用来对“行”进行分组,而colgroup则用来对“列”进行分组。
比如,下面的代码表示前40列为一组,每列的宽度为20像素。
<COLGROUP span="40" width="20">
</COLGROUP>
span属性,可以指定colgroup标签能够影响到的列数。
在colgroup标签内部,可以使用col标签为这一列组中的每一列指定属性。
比如,下面的代码表示列组中每一列的段度为20像素:
<COLGROUP>
<COL width="20">
<COL width="20">
...a total of forty COL elements...
</COLGROUP>
再比如,如果40列中只有最后一列的样式不一样,那就这样写,方便在CSS中指定:
<COLGROUP width="20">
<COL span="39">
<COL id="format-me-specially">
</COLGROUP>
|