|
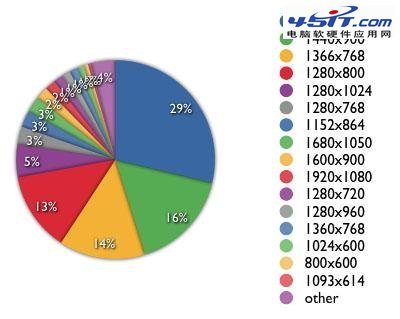
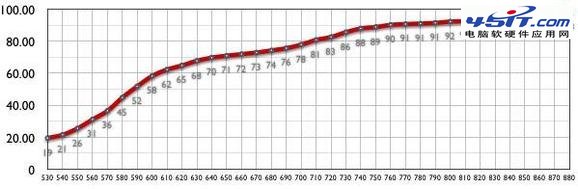
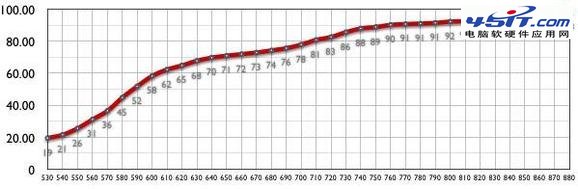
一个经验丰富的网页设计师在做网页原型设计或者视觉效果图时,首先必须要做的是标注清楚网站首屏的高度线,以便直观的看到网站首屏的高度,首屏可以显示的元素。那么,我们该如何来标注一个网页的首屏线那?笔者结合网上的一些谈论特整理如下: 



|
|
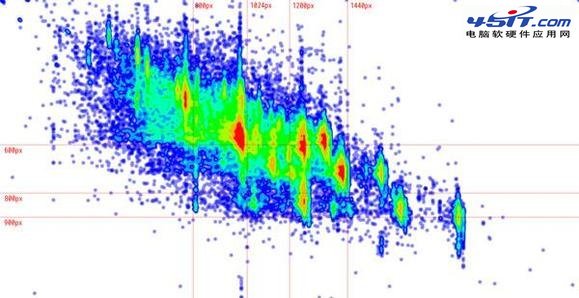
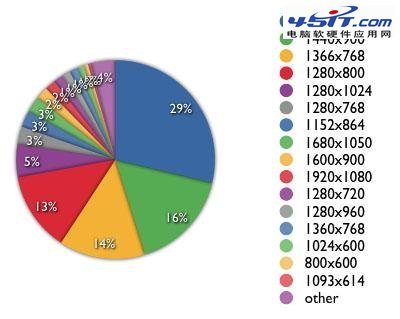
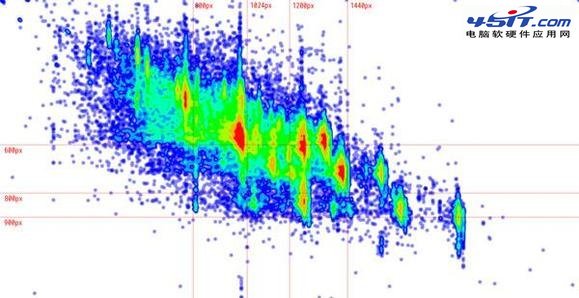
一个经验丰富的网页设计师在做网页原型设计或者视觉效果图时,首先必须要做的是标注清楚网站首屏的高度线,以便直观的看到网站首屏的高度,首屏可以显示的元素。那么,我们该如何来标注一个网页的首屏线那?笔者结合网上的一些谈论特整理如下: 



|
问题提出:在线问答网友提问,请问专家DreamWeaver 8中如何批量删除超级链接? 电脑软...
1.6网页制作小技巧及常见问题 (1)、网站的命名其实也很有学问,一个好的名字可以为...
1.5.4CGI简介 CGI(CommonGatewayInterface)即公用网关接口,它是程序和应用软件用...
1.5网页制作新的元素 Java和JavaScript都是有效的网页设计工具,使用它们,网页开发...
1.4网页制作工具FrontPage2000简介 虽然HTML语言不像编程语言那么烦人,但它里面众多...