|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 图像处理 > 正文 |
|
|||
| Photoshop色彩渐变体系 | |||
| 2007-6-27 8:24:03 文/佚名 出处:蓝色理想 | |||
|
色彩对比 两种以上的色彩,以空间或时间关系相比较,能比较出明显的差别,并产生比较作用,被成为色彩对比。该想象分为两大类:同时对比和连续对比。 色相对比 因色相之间的差别形成对比。当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。 将相同的橙色,放在红色或黄色上,我们将会发现,在红色上的橙色会有偏黄的感觉,因为橙色是由红色和黄色调成的,当他和红色并列时,相同的成分被调和而相异部分被增强,所以看起来比单独时偏黄,以其他色彩比较也会有这种现象,我们成为色名对比。除了色感偏移之外,对比的两色,有时会发生互相色渗的现象,而影像相隔界线的视觉效果,当对比的两色,具有相同的彩度和明度时,对比的效果越明显,两色越接近补色,对比效果越强烈。
明度对比 因明度之间的差别形成的对比。(柠檬黄明度高,蓝紫色的明度低,橙色和绿色属中明度,红色与蓝色属于中低明度)。 明度对比 将相同的色彩,放在黑色和白色上,比较色彩的感觉,会发现黑色上的色彩感觉比较亮,放在白色上的色彩感觉比较暗,明暗对比效果非常强烈明显,对配色结果产生的影响,明度差异很大的对比,会让人有不安的感觉。
纯度对比 一种颜色与另一种更鲜艳的颜色对比,会感觉不太鲜明,但与不鲜明的颜色相比时,则显得鲜明,这种色彩的对比便称为纯度对比。
补色对比 将红与绿、黄与紫、蓝与橙等具有补色关系的色彩彼此并置,使色彩感觉更为鲜明,纯度增加,成为补色对比。(视觉的残像现象明显)。
冷暖对比 犹豫色彩感觉的冷暖差别而形成的色彩对比,称为冷暖对比。(红、橙、黄使人感觉温暖;蓝、蓝绿、蓝紫使人感觉寒冷;绿与紫介于其间),另外,色彩的冷暖对比还受明度与纯度的影响,白光反射高而感觉冷,黑色吸收率高而感觉暖。
 Ps色彩渐变体系 1. 理解渐变的概念,渐变构成是平面的基本构成形式之一,渐变的涵盖非常广泛,有形状,方向,位置,大小,色彩和骨格渐变,今天讲的就是色彩渐变。 2. 视觉感知:我们对平面图像的感知,平面设计是将不同的基本图形,色彩,亮度按照一定的规则在平面上组合成图案的。主要在二度空间范围之内以轮廓线,色彩,光影来描绘形象。而平面设计所表现的立体空间感,并非是在的三度空间,而仅仅是图形对人的视觉引导作用形成的幻觉空间。从下图中我们可知A与B的颜色是一样。(#6b6b6b)
3. Ps渐变模式:主要是角度、线条(线性),径向,对称,菱形这五种渐变,还有一种不常用的杂色渐变。如下图 4. Ps色彩模式:一般可分为两种,一种是纯色(单色)渐变,一种是混色渐变,如下图
5. 渐变的方式多种多样,通过不同的渐变模式可以创建出神奇的色彩效果,Ps色彩渐变是根据色标间的不同色彩进行色彩上的过度而不同的设置往往会产生多种不同的样式,一个渐变条中的可以有多种渐变,一是对比渐变,请看下图(是土黄和蓝色的各自的纯色渐变,我们接着看他的色标位置,中间的白色色标和土黄色色标几乎贴在了一起,这就产生了强烈的对比)
二是柔和的渐变(也就是常规渐变)
6. 角度渐变模式的特殊效果,角度渐变中当色标的首标色和尾标色相同时就会出现如下图(橙黄渐变)这种效果。
7. 透明度对渐变的影响。我们看下面的实例,同样是用对比渐变的色标,在一定透明度的数值下,多次渐变的效果,产生出层层叠叠的层次感。
8. 对比渐变与低透明度的结合的效果(如下图)。我们看他的色标,蓝—蓝—白—白,中间的蓝色标和白色标重叠到了一起,然后用菱形渐变,看一下效果,产生了方形的层叠感。
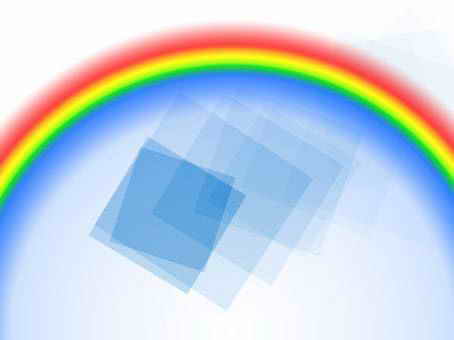
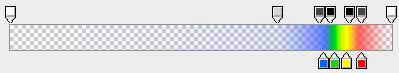
9. 色标透明度的应用之一,效果如下图,产生了彩虹效果,再观察他的色标,蓝—绿—黄—红,在右端聚集到了一起,有微小的过度,这就产生了彩虹的特效。
  |
|||
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |