|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 图像处理 > 正文 |
|
|||
| Photoshop色彩渐变体系 | |||
| 2007-6-27 8:24:03 文/佚名 出处:蓝色理想 | |||
|
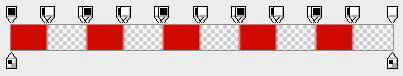
10. 色标透明度的应用之二,效果如下图,产生放射效果,再看色标,红—红—红,中间透明,红色是以色块形式存在的,渐变模式是角度渐变,这也可以说是对比渐变的应用之一,比如我们如果吧色标设置成红—黄—红—黄,这样的色块(注意是色块),那么就能得到红色块和黄色块放射的效果。

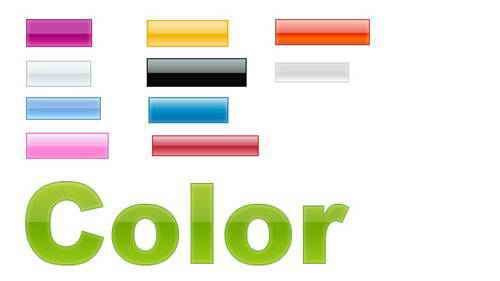
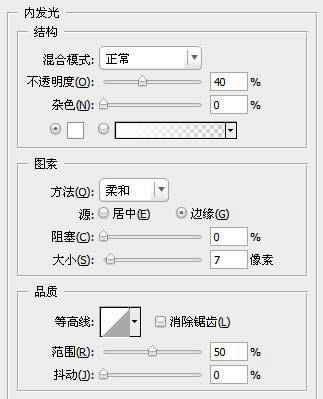
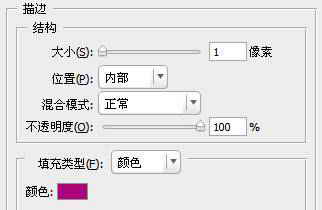
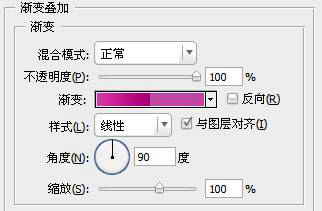
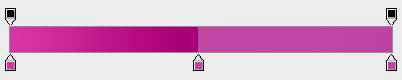
 11. 流行渐变效果制作实例很多人认为这是Web2.0,其实说真的和Web2.0扯不上关系,只是因为是一是这种大胆效果刚刚出现不久,二是许多Web2.0网站都采用这种效果,而我们现在就学习这种效果的表现之一,高光。高光可以通过很多方式实现,不过这种方式是色彩渐变中的直接高光,好了,现在看看效果图(下图),看,不论是字体和按钮,标题栏(按钮拉长后)都可以应用,我们拿第一个紫色渐变来说,在混合模式中进行如下设置,描边,内发光,渐变叠加(色标叠加,描边色是渐变中的最深色)。





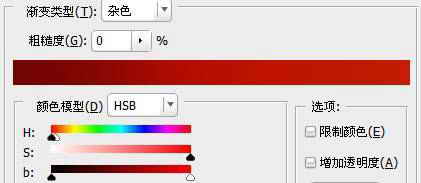
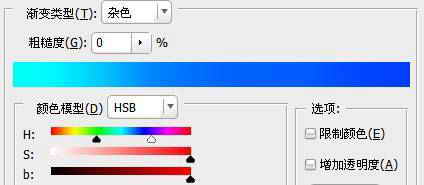
 12. 杂色渐变的应用,杂色渐变由于色彩控制能力低,通常为教学者所遗弃,这里主要是将他的应用之一,设置如下图H,S,B,纯色渐变时,H取值两端不变,S和B改变,即可直观的得到柔和的纯色渐变,而如果通过制定色标渐变的方式,那么只有点击一下鼠标才可以看到效果,而这种方式在鼠标拖动时就可以看到效果,多色渐变,固定B和S数值,就可以达到较理想的效果,这只是一种方法,至于好坏那就看个人喜好了。
  13. 渐变的色块现象
(1)出现在色彩较大的过度强烈的色彩渐变上,在数值太小的范围内与数值较大的范围内不易产生色块,而数值中等范围色彩对比又较大则容易产生,(如下图)
(2)出现在保存品质上,品质过低就会产生色块,网页制作中需注意。
14. 渐变的叠加模式,渐变的叠加模式和图层的叠加模式一样。
    |
|||
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |