|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网络编程 > CSS教程 > 正文 |
|
|||
| Div+CSS布局入门教程 | |||
| 2008-4-21 10:04:56 文/aultoale 出处:蓝色理想 | |||
|
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
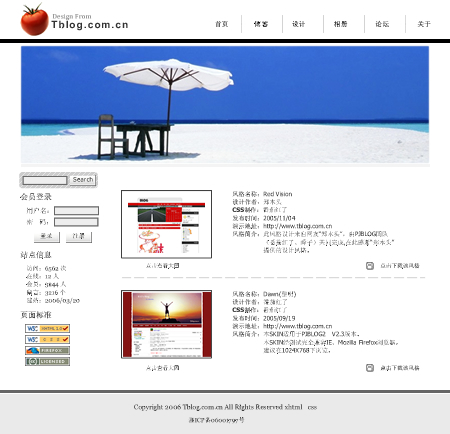
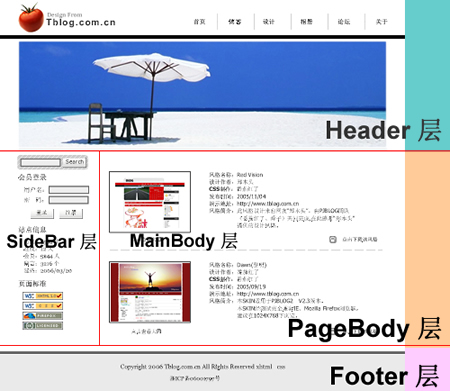
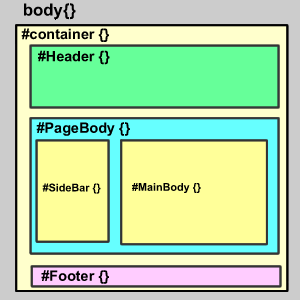
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。  下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:  根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。  |
|||
| 最新热点 | 最新推荐 | 相关文章 | ||
| CSS伪类选择器nth-child() css3教程:background属性调整增强 css教程:CSS3 Media Queries 详解 CSS 类名的长命名和短命名 CSS实例教程:非浮动区域设置宽度 如何使用css约束一个层不可见? CSS的list-style解释 小议使用“完整”的CSS的缺点 CSS中的相对定位与绝对定位详解 实例使用DIV+CSS制作圆角边框加阴影… |
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |