|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 网页设计 > 正文 |
|
|||
| Dreamweaver网页制作教程:框架技术 | |||
| 2006-7-5 17:26:35 文/佚名 出处:电脑软硬件应用网 | |||
|
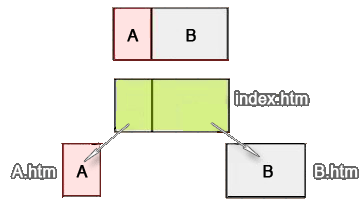
框架技术 在浏览网页的时候,我们常常会遇到这样的一种导航结构。就是超级连接做在左边单击以后链接的目标出现在右面。或者在上边单击链接指向的目标页面出现在下面。要做出这样的效果,必须使用框架。为了更好的理解什么是框架。我们画一张示意图来进行讨论。
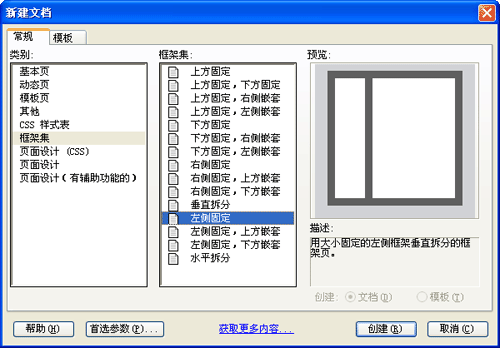
 这是一个左右结构的框架。事实上这样的一个结构是由三个网页文件组成的。首先外部的框架是一个文件,图中我们用index.htm命名。框架中左边命名为A,指向的是一个网页A.htm。右边命名为B,指向的是一个网页B.htm。 下面我们就来从头开始制作一个框架。(以左右框架结构为例) 1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:
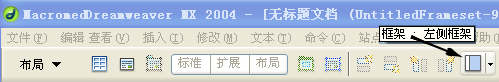
 或在插入栏>布局>选"框架:左框架"如下图:
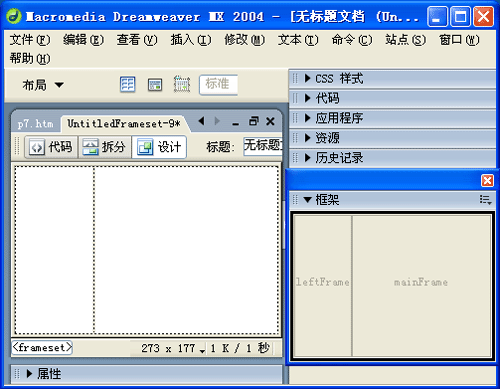
 Dreamweaver MX 2004生成一个空白的框架页面,如下图:
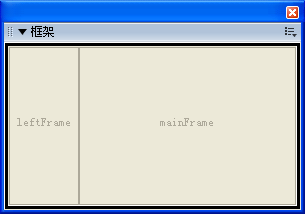
 2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。从框架面板可知,系统对左右框架生成命名。左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。创建超级链接时,要依据它正确控制指向的页面。
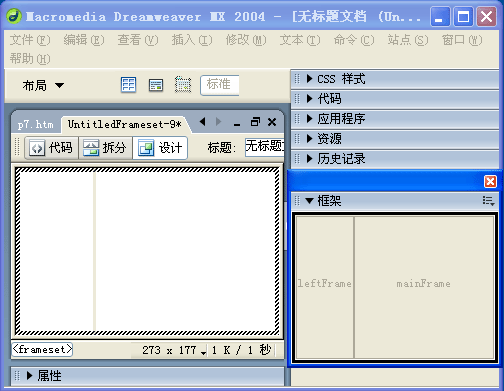
 3、保存框架。选择“文件”菜单点击“保存全部”。系统弹出对话框。这时,保存的是一个框架结构文件。我们按照惯例都命名为index.htm。//本文来自电脑软硬件应用网www.45its.com 保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。(下图)
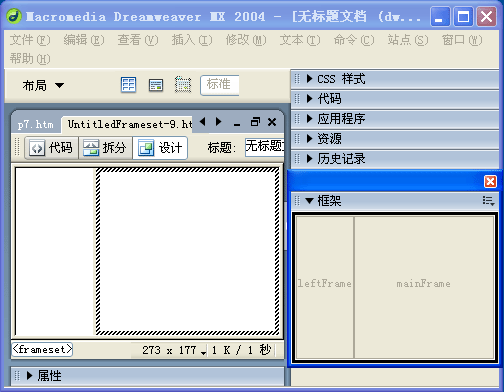
 虚线笼罩在右边就是保存框架中右边网页。(如下图)
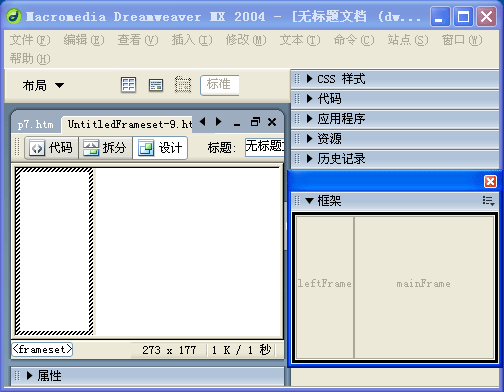
 虚线笼罩在左边就是保存框架中左边的网页:(如下图)
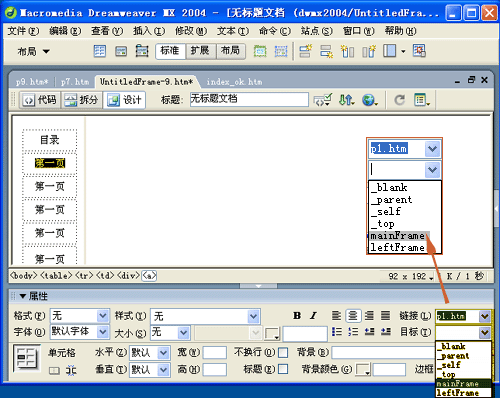
 三个页面保存完毕。 4、下面我们要实现按左边的超级链接,对应的页面出现在右边。在左边的页面中做上超级链接。指向一个已经存在的页面。注意做好链接以后,要在目标栏中设置为mainFrame。(如下图)
 6、设置完毕,保存全部,按F12预览网页。链接指向的页面出现在右边框架中。 7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。 框架有很多优点,但是若理解不很透彻,容易搞混。如果您的网站页面不多,可以创建一个不使用框架的Web页面来完成框架的功能。例如,如果您想让导航条显示在页面的左侧或顶部,既可以使用框架页面,也可以在每一页包含该导航条而不使用框架。 |
|||
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |