|
||||||||||||
|
|||||||||||||
| 当前位置: 电脑软硬件应用网 > 设计学院 > 图像处理 > 正文 |
|
|||
| Photoshop路径(钢笔工具)终极教程 | |||
| 2008-6-19 20:55:30 文/赵鹏 出处:大师之路 | |||
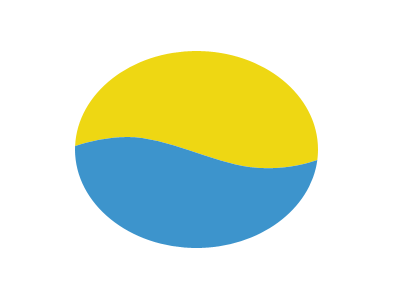
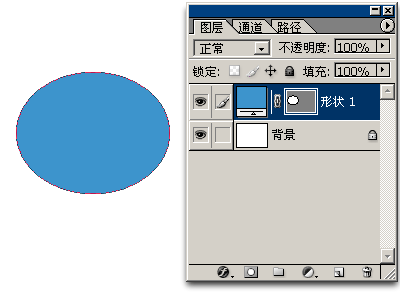
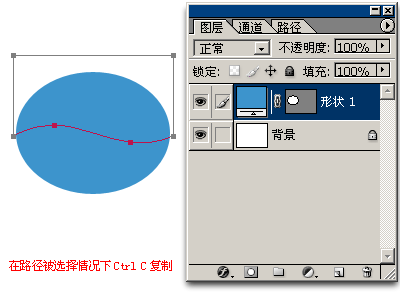
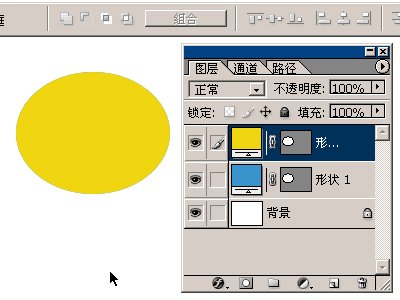
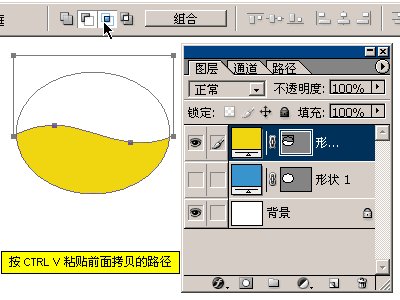
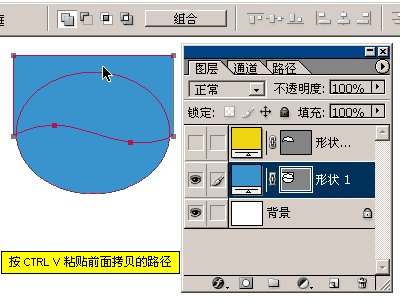
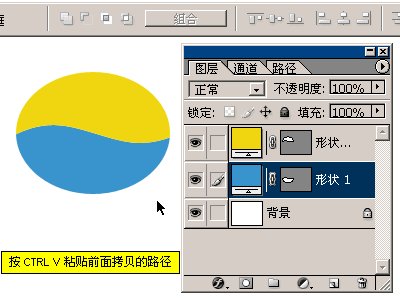
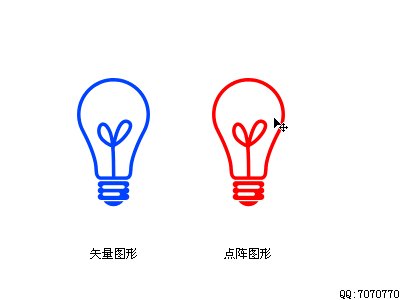
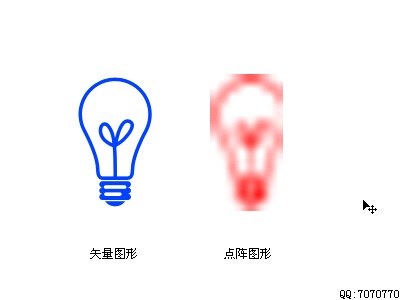
 该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现 只需要在椭圆上绘制一条曲线,然后使用分割命令即可。 在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作) 绘制过程如下: 首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:  然后隐藏该层的路径,切换到单纯路径绘图方式 绘制一个如下图的路径(可以由矩形修改而来) 绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:  接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别 然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系 需要注意的是: 要先将层的路径显示出来,才能加以修改 最好关闭暂时不用的图层,以免视觉混乱 “组合”并非必要步骤。按“组合”按钮之后两条路径就合并为了一个,但即使不合并也不会影响视觉效果,并且还利于后期的再修改。所以建议在实际应用中,除非必要,否则应尽量不使用“组合”功能。 在大家今后的类似制作中,只需要制作黄色的部分就可以达到视觉要求的效果了,因为黄色图层层次高于蓝色部分,本身就能够产生遮挡蓝色的效果。 过程如下图:  综合以上的内容,可以感受到路径在应用中的强大功能 使用路径可以勾画平滑的曲线,在修改的时候非常方便 并且最重要的是: 其矢量图形固有的特性,使得其在旋转、拉伸等操作后依然清晰。而点阵图像会变得模糊。 做个试验,先将一个矢量一个点阵图同时缩小到原来的10%,再放大回原大小。如下图:  在实际的设计过程中,由于构思的不断改变,很可能经常进行各种各样的修改 比如缩放、旋转、5边形改6六边形,直线改曲线等 如果是使用点阵图像,则很多情况下都只能重新绘制 而使用矢量图形则可以完全避免这些情况 并且矢量图象对系统资源占用较少(在Photoshop中),不受输出分辨率的影响 所以在实际的设计当中,应首要考虑使用矢量图形进行制作。 |
|||
| 关于45IT | About 45IT | 联系方式 | 版权声明 | 网站导航 | |
|
Copyright © 2003-2011 45IT. All Rights Reserved 浙ICP备09049068号 |